طراحی سایت سهبعدی یکی از جدیدترین و خلاقانهترین فناوریها در حوزه طراحی سایت و فروشگاه اینترنتی است که به شما این امکان را میدهد تا وبسایت خود را به یک نمایشگاه مجازی تعاملی تبدیل کنید.
تصور کنید کاربران بتوانند محصولات شما را از هر زاویه بررسی کنند، قطعات را جابهجا کرده و حتی بهصورت مجازی آنها را امتحان کنند! این روش نهتنها جذابیت بصری وبسایت شما را افزایش میدهد، بلکه ارتباط کاربران با برندتان را عمیقتر و تعاملیتر میسازد.
حتما برای شما هم این سوال پیش آمده که طراحی وب سایت سه بعدی چیست؟ در طراحی سایت 3d ، عناصر بصری و تعاملی به صورت سه بعدی نمایش داده میشوند.
این به معنای آن است که کاربران میتوانند با چرخاندن، بزرگنمایی و کوچکنمایی اجسام، آنها را از زوایای مختلف بررسی کنند. این نوع طراحی، تجربه کاربری را به شدت بهبود بخشیده و باعث میشود که کاربران بیشتر در سایت شما بمانند و با محصولات و خدمات شما تعامل داشته باشند.
با طراحی سایت 3d ، میتوانید به راحتی از رقبا پیشی گرفته و تجربهای فراموشناپذیر برای کاربران خود ایجاد کنید. در ادامه این مقاله از دیباگ، به بررسی بیشتر طراحی سایت سه بعدی و راهکارهای اجرای آن خواهیم پرداخت.
منظور از طراحی سه بعدی سایت چیست؟
آیا تا به حال به وبسایتی سر زدهاید که محصولات یا خدماتش آنقدر واقعی به نظر برسند که انگار میتوانید آنها را لمس کنید؟ این همان جادویی است که طراحی سایت سه بعدی برای شما به ارمغان میآورد. طراحی سایت سه بعدی به معنای خلق تجربهای بصری و تعاملی است که کاربران را به دنیایی فراتر از صفحه نمایش میبرد.
به عبارت سادهتر، این تکنولوژی امکان نمایش اشیاء و فضاها به صورت سه بعدی و با عمق را فراهم میکند، درست مانند دنیای واقعی! با استفاده از طراحی سایت سه بعدی، میتوانید محصولاتتان را از زوایای مختلف نمایش دهید، محیطهای مجازی را شبیهسازی کنید و حتی به کاربران اجازه دهید تا با محصولاتتان تعامل داشته باشند.
تاریخچه طراحی Web 3D
ریشههای طراحی وب سه بعدی به دوران پیش از رایانهها مرتبط می شود. زمانی که بشر به دنبال راههایی برای نمایش دقیقتر اشیاء بود و ایدههای اولیه در مورد نمایش سه بعدی شکل گرفت. با پیشرفت ریاضیات و ظهور رایانهها، این ایدهها به تدریج به واقعیت تبدیل شدند. در دهه 1950، اولین تلاشها برای شبیهسازی محصولات به صورت سه بعدی با استفاده از رایانهها انجام شد.

اما نقطه عطف اصلی در تاریخ طراحی وب سه بعدی با ظهور VRML (Virtual Reality Modeling Language) در سال 1994 رقم خورد. مارک پسچه، با معرفی VRML، درهای جدیدی به روی طراحی وب سه بعدی گشود.
این زبان به طراحان اجازه میداد تا مدلهای سهبعدی را در مرورگرهای وب نمایش دهند. در سال 1997، زبان مدلسازی واقعیت مجازی موفق به دریافت استاندارد ISO شد که نشان از اهمیت و پتانسیل بالای این فناوری داشت.
در ادامه، زبان X3D توسعه یافت و به سرعت در صنعت بازیسازی محبوب شد. بازیهای طراحی شده با استفاده از X3D، گرافیکهای بسیار جذاب و تعاملی را ارائه میدادند.
این موفقیت، نویدبخش آیندهای روشن برای طراحی سایت سه بعدی بود. با این حال، در آن زمان، طراحان با چالشهایی نیز مواجه بودند. ابزارهای موجود برای طراحی مدلهای سایت 3d محدود بود و ایجاد مدلهای پیچیده و واقعگرایانه، نیازمند دانش فنی بالایی بود.
امروزه، طراحی سایت سه بعدی به یکی از ابزارهای قدرتمند در دنیای دیجیتال تبدیل شده است. این فناوری در صنایع مختلفی مانند املاک (برای نمایش مجازی ساختمانها)، خودرو (برای نمایش دقیق مدلهای خودرو)، مد (برای نمایش لباسها بر روی مدلهای سه بعدی)، معماری (برای نمایش طرحهای معماری) و بسیاری از صنایع دیگر کاربرد دارد.
طراحی وب سه بعدی به کسبوکارها کمک میکند تا محصولات و خدمات خود را به صورت جذابتری به مشتریان ارائه دهند و تجربه کاربری بهتری را برای آنها ایجاد کنند.
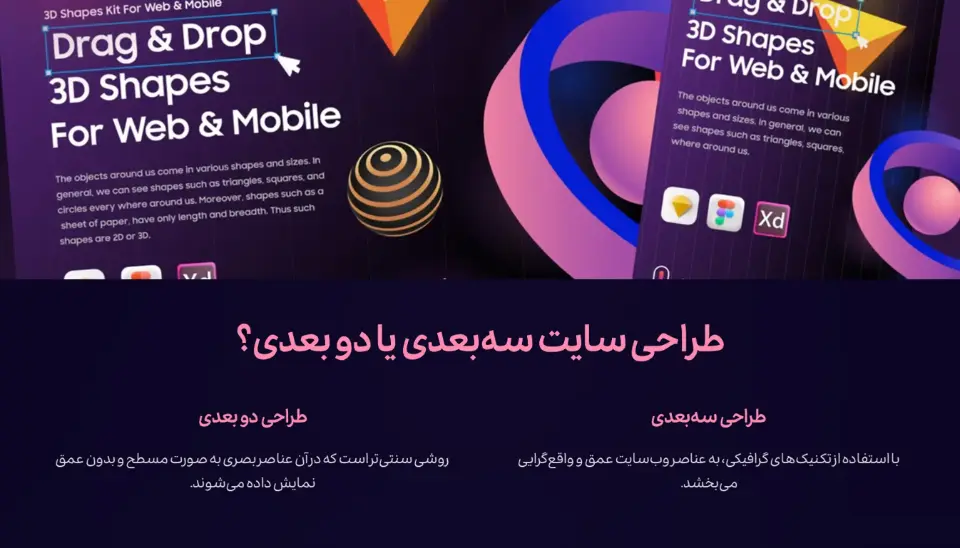
طراحی سایت سه بعدی یا دو بعدی؟
سایت سه بعدی یا دو بعدی، این یکی از مهمترین چالش هایی است که اغلب در ذهن طراحان وب و صاحبان کسبوکارها شکل میگیرد. هر دو روش طراحی، مزایا و معایب خاص خود را دارند و انتخاب بین آنها به عوامل مختلفی از جمله نوع کسبوکار، بودجه و اهداف شما بستگی دارد.

طراحی سایت دو بعدی روشی سنتیتر است که در آن عناصر بصری به صورت مسطح و بدون عمق نمایش داده میشوند. این نوع طراحی سادهتر و سریعتر اجرا میشود و برای کسبوکارهایی که به دنبال یک وبسایت ساده و کارآمد هستند، مناسب است.
از طرفی، طراحی سایت سه بعدی با استفاده از تکنیکهای گرافیکی، به عناصر وبسایت عمق و واقعگرایی میبخشد و تجربه کاربری تعاملیتری را برای بازدیدکنندگان فراهم میکند. نمایش سه بعدی محصولات پیچیده به مشتریان کمک میکند تا جزئیات محصول را بهتر درک کنند و تصمیم خرید آگاهانهتری بگیرند.
در نهایت، انتخاب بین طراحی سایت سایت 3d و دو بعدی به اهداف کسبوکار شما بستگی دارد. اگر به دنبال ایجاد یک تجربه کاربری منحصربهفرد و نمایش جذاب محصولات خود هستید، طراحی سه بعدی گزینه مناسبی برای شما خواهد بود. اما اگر بودجه محدودی دارید و به دنبال یک وبسایت ساده و کارآمد هستید، طراحی دو بعدی میتواند انتخاب بهتری باشد.
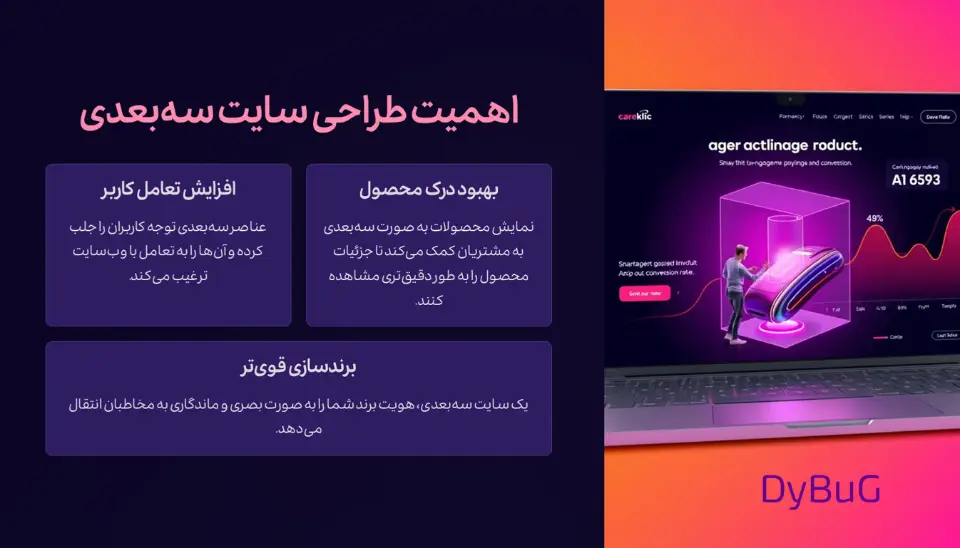
اهمیت طراحی سایت سه بعدی : یک گام فراتر در تجربه کاربری
طراحی سایت سه بعدی دیگر یک ایده نوآورانه نیست؛ بلکه به یک ابزار قدرتمند برای کسبوکارهایی تبدیل شده است که میخواهند در دنیای دیجیتال برجسته شوند. این فناوری با ایجاد عمق و واقعگرایی در صفحات وب، تجربه کاربری را به سطحی کاملاً جدید ارتقا میدهد. در ادامه اهمیت طراحی سایت سه بعدی را بررسی میکنیم.
- افزایش تعامل کاربر: عناصر سه بعدی توجه کاربران را جلب کرده و آنها را به تعامل با وبسایت ترغیب میکند. این امر منجر به افزایش مدت زمان حضور کاربران در سایت و کاهش نرخ پرش میشود.
- بهبود درک محصول: نمایش محصولات به صورت سه بعدی به مشتریان کمک میکند تا جزئیات محصول را به طور دقیقتری مشاهده کنند و تصمیم خرید آگاهانهتری بگیرند. خصوصاً برای محصولات پیچیده یا سفارشی، طراحی سه بعدی بسیار مفید است.
- برندسازی قویتر: یک سایت سه بعدی، هویت برند شما را به صورت بصری و ماندگاری به مخاطبان انتقال میدهد. این امر به شما کمک میکند تا در ذهن مشتریان ماندگار شوید.
- تفاوت با رقبا: با استفاده از طراحی سه بعدی، میتوانید وبسایتی منحصر به فرد و متفاوت از رقبا ایجاد کنید. این امر به شما کمک میکند تا در بازار رقابتی متمایز شوید.
- افزایش نرخ تبدیل: با ارائه یک تجربه کاربری جذاب و تعاملی، میتوانید نرخ تبدیل وبسایت خود را افزایش دهید و فروش خود را بهبود بخشید.
با پیشرفت فناوری، آینده طراحی سایت 3d بسیار روشن به نظر میرسد. در آینده نزدیک، میتوان انتظار داشت که وبسایتها به محیطهای تعاملی و واقعگرایانهتری تبدیل شوند که کاربران بتوانند به صورت مستقیم با آنها ارتباط برقرار کنند.

ویژگی و کاربردهای طراحی وب سه بعدی
طراحی وب سه بعدی، دنیای وب را به یک بوم نقاشی سه بعدی تبدیل کرده است. با استفاده از این تکنولوژی، وبسایتها از حالت دو بعدی سنتی خارج شده و به فضاهایی تعاملی و واقعگرا تبدیل میشوند. این ویژگیها باعث شده است که طراحی وب سه بعدی به یکی از ترندهای داغ در دنیای طراحی وب تبدیل شود.
طراحی سه بعدی به کاربران اجازه میدهد تا با وبسایت به صورت تعاملی و طبیعی ارتباط برقرار کنند. این امر منجر به افزایش رضایت کاربران و ماندگاری آنها در سایت میشود. اکنون به بررسی دقیقتر این موضوع میپردازیم:
- تایپوگرافی سه بعدی
- تصاویر سه بعدی سایت
- گرافیک سه بعدی و نمادها
- تجسمهای سه بعدی
- اینفوگرافیک سه بعدی
1. تایپوگرافی سه بعدی
حروف و کلمات سه بعدی، به وبسایت شما عمق و جذابیت بصری میبخشند. این تایپوگرافیها میتوانند به عنوان لوگو، تیتر، یا حتی دکمههای فراخوان به عمل استفاده شوند. با استفاده از تایپوگرافی سه بعدی، میتوانید به راحتی توجه کاربران را به نقاط مهم وبسایت جلب کنید.
2. تصاویر سه بعدی سایت
عکس سه بعدی، محصولات شما را به شکلی زنده و واقعی به نمایش میگذارند. این تصاویر به کاربران اجازه میدهند تا محصول را از زوایای مختلف بررسی کنند و جزئیات آن را به دقت مشاهده نمایند. تصور کنید یک ساعت مچی را به صورت سه بعدی در وبسایت خود نمایش میدهید. کاربر میتواند ساعت را بچرخاند و از زوایای مختلف آن را ببیند.
3. گرافیک سه بعدی و نمادها
گرافیک های سه بعدی، به وبسایت شما ظاهری مدرن و جذاب میبخشد. این عناصر میتوانند برای نمایش مفاهیم پیچیده به صورت ساده و قابل فهم استفاده شوند. برای مثال، میتوانید از یک نماد سه بعدی برای نمایش مراحل یک فرایند استفاده کنید.
4. تجسمهای سه بعدی
این ویژگی به شما اجازه میدهد تا دادهها و اطلاعات را به صورت گرافیکی و تعاملی نمایش دهید. این امر به کاربران کمک میکند تا اطلاعات پیچیده را به سرعت و به راحتی درک کنند. برای مثال، میتوانید از یک نمودار سه بعدی برای نمایش روند فروش محصولات خود استفاده کنید.
5. اینفوگرافیک سه بعدی
روشی جذاب و موثر برای ارائه اطلاعات به صورت بصری هستند. اینفوگرافیکهای سه بعدی به کاربران کمک میکنند تا اطلاعات پیچیده را به سرعت درک کنند و به خاطر بسپارند. برای مثال، میتوانید از یک اینفوگرافیک سه بعدی برای توضیح نحوه کار یک محصول استفاده کنید.

در کل، طراحی وب سه بعدی به شما اجازه میدهد تا وبسایتی ایجاد کنید که هم جذاب باشد و هم کارآمد. با استفاده از این تکنولوژی، میتوانید تجربه کاربری بینظیری را برای کاربران خود فراهم کنید و به اهداف کسبوکار خود دست یابید.
معرفی چند نمونه سایت سه بعدی
در سالهای اخیر، شاهد پیشرفت چشمگیر طراحی وب در ایران هستیم و بسیاری از وبسایتها از طراحیهای خلاقانه و سه بعدی بهره میبرند. این طراحیها نه تنها به وبسایتها ظاهری مدرن و جذاب میبخشند، بلکه تجربه کاربری را نیز بهبود میبخشند. در ادامه چند نمونه از سایت های طراحی سه بعدی زیبا و کاربردی را معرفی میکنیم:
- Mazda
- TAG Heuer
- KITKAT Chocolatory
- Flux
- Robert Bürgel

نکات مهم در طراحی سایت 3D
طراحی سایت سه بعدی، دنیای وب را به یک بوم نقاشی سه بعدی تبدیل کرده است. با این حال، برای ایجاد یک سایت 3D موفق، به نکات مهمی باید توجه کرد. در ادامه، برخی از مهمترین نکات در طراحی سایت 3D را بررسی میکنیم:
- انتخاب نرم افزار مناسب
- انتخاب موتور رندرینگ مناسب
- بهینهسازی برای عملکرد
- سازگاری با دستگاههای مختلف
- سئو برای سایتهای سه بعدی
- خلاقیت و نوآوری
- توجه به کاربران
- سادگی در عین زیبایی
1. انتخاب نرم افزار مناسب
مایا Maya یک نرم افزار قدرتمند برای مدلسازی سه بعدی است که به شما امکان میدهد مدلهای پیچیده و با جزئیات بالا ایجاد کنید. همچنین نرم افزارهودینی Houdini برای مدلسازی، انیمیشن و شبیهسازی استفاده میشود و به دلیل قابلیتهای قدرتمند خود در صنعت طراحی سایت 3d بسیار محبوب است.
2. انتخاب موتور رندرینگ مناسب
موتورهایی مانند WebGL، Three.js و Babylon.js به شما اجازه میدهند تا گرافیکهای سه بعدی را به طور مستقیم در مرورگر اجرا کنید. انتخاب موتور مناسب به پیچیدگی پروژه و نیازهای شما بستگی دارد.
3. بهینهسازی برای عملکرد
استفاده از مدلهای ساده، فشردهسازی بافتها و تکنیکهای بهینهسازی مانند LOD، به بهبود سرعت لود سایت و تجربه کاربری کمک میکند. کنترلهای ساده، انیمیشنهای روان و پاسخگویی بالا، تعامل کاربران با سایت را لذتبخشتر میسازد.
4. سازگاری با دستگاههای مختلف
طراحی واکنشگرا و تست سایت در دستگاههای مختلف، اطمینان حاصل میکند که سایت شما در همه دستگاهها به خوبی نمایش داده میشود.
5. سئو برای سایتهای سه بعدی
استفاده از تگهای Alt برای تصاویر، ایجاد نقشه سایت و بهینهسازی سرعت لود، به بهبود رتبه سایت شما در موتورهای جستجو کمک میکند.
6. خلاقیت و نوآوری
نرم افزارهایی مانند مایا و هودینی برای مدلسازی و انیمیشنهای پیچیده بسیار قدرتمند هستند. استفاده از ایدههای خلاقانه و تکنولوژیهای جدید، به شما کمک میکند تا یک سایت 3D منحصر به فرد و جذاب ایجاد کنید.
7. توجه به کاربران
همیشه به کاربران و ابزارهایی که آنها برای مشاهده وبسایت شما استفاده میکنند، توجه نمایید. طراحی تعاملی به کاربران اجازه میدهد تا با عناصر سه بعدی تعامل داشته باشند و تجربه کاربری را بهبود بخشد.
8. سادگی در عین زیبایی
از عناصر سه بعدی به صورت متعادل استفاده کنید تا سایت شما شلوغ و پیچیده به نظر نرسد. با پیشرفت تکنولوژی، به روز رسانی سایت 3D خود را فراموش نکنید.

با رعایت این نکات و استفاده از خلاقیت خود، میتوانید سایتهای سه بعدی جذاب و کارآمدی ایجاد کنید که کاربران را جذب کرده و تجربه کاربری بینظیری را برای آنها فراهم کند.
نقاط ضعف و چالشهای طراحی سایت سه بعدی
طراحی سایت سه بعدی، همانند هر فناوری جدید، با چالشهایی همراه است. در ادامه مقاله طراحی وب سایت سه بعدی چیست، به بررسی نقاط ضعف و چالشهای اصلی طراحی سایت سه بعدی میپردازیم و راهکارهایی برای رفع آنها ارائه میدهیم.
چالش | توضیحات | راهکار |
پیچیدگی توسعه | ایجاد سایتهای سه بعدی نیازمند دانش فنی بالا در زمینه توسعه وب و طراحی سه بعدی است. | استفاده از فریمورکها و کتابخانههای آماده مانند Three.js، Babylon.js، استفاده از پلاگینهای آماده، همکاری با تیمهای تخصصی. |
بهینهسازی عملکرد | بهینهسازی سایتهای سه بعدی برای سرعت بارگذاری و عملکرد در دستگاههای مختلف، به ویژه موبایل، چالشبرانگیز است. | استفاده از مدلهای ساده، فشردهسازی بافتها، بهینهسازی کدها، استفاده از تکنیکهای Level of Detail (LOD). |
سازگاری با مرورگرها | سازگاری با تمام مرورگرها و دستگاهها، به دلیل تفاوت در پشتیبانی از فناوریهای وب، میتواند چالشبرانگیز باشد. | تست کامل سایت در مرورگرهای مختلف، استفاده از polyfills برای پشتیبانی از ویژگیهای جدیدتر. |
هزینه بالا | توسعه و نگهداری یک سایت سه بعدی میتواند هزینه بالایی داشته باشد، به ویژه برای پروژههای پیچیده. | شروع با پروژههای کوچکتر، استفاده از ابزارهای رایگان و متنباز، همکاری با فریلنسرها. |
دسترسیپذیری | اطمینان از اینکه سایت سه بعدی برای همه کاربران، از جمله افراد دارای معلولیت، قابل دسترسی باشد، چالشبرانگیز است. | استفاده از استانداردهای WAI-ARIA، ارائه متن جایگزین برای تصاویر، استفاده از کنتراست رنگی مناسب. |
امنیت | حفاظت از سایت سه بعدی در برابر حملات سایبری، به دلیل پیچیدگی بیشتر این نوع سایتها، اهمیت بیشتری دارد. | استفاده از فریمورکهای امن، بهروزرسانی مداوم پلاگینها و افزونهها، محافظت در برابر تزریق SQL و XSS. |
طراحی سایت سه بعدی، یک فناوری قدرتمند است که میتواند تجربهای بینظیر برای کاربران ایجاد کند. با این حال، برای ایجاد یک سایت سه بعدی موفق، باید به چالشهای موجود توجه کرده و راهکارهای مناسب را برای رفع آنها به کار برد. با برنامهریزی دقیق، استفاده از ابزارهای مناسب و رعایت استانداردهای طراحی وب، میتوان سایتهای سه بعدی جذاب و کارآمدی ایجاد کرد.

سفارش طراحی سایت سه بعدی
با ایجاد یک دنیای مجازی تعاملی، میتوانید کاربران را به طور عمیقتری با برند و محصولاتتان درگیر کنید. سفارش طراحی سایت سه بعدی، سرمایهگذاری روی آینده کسبوکار شماست. اما چگونه میتوان یک سایت سه بعدی حرفهای و کارآمد سفارش داد؟
با دیباگ، میتوانید یک سایت سه بعدی حرفهای و جذاب داشته باشید که به شما کمک میکند تا در بازار رقابتی امروز موفقتر باشید. برای سفارش طراحی سایت سه بعدی، میتوانید با کارشناسان دیباگ تماس بگیرید یا فرم درخواست طراحی سایت را تکمیل کنید. تیم ما پس از بررسی درخواست شما، با شما تماس خواهد گرفت تا جزئیات پروژه را نهایی کند.
سخن آخر برای طراحی سایت سه بعدی
طراحی سایت سه بعدی، مرزهای طراحی وب را درنوردیده و تجربهای کاملاً جدید و تعاملی را برای کاربران رقم زده است. با استفاده از این فناوری پیشرفته، کسبکارها میتوانند محصولات و خدمات خود را به شیوهای جذابتر و مؤثرتر به نمایش بگذارند.
سایت 3d نه تنها ظاهری جذابتر دارند، بلکه به کاربران امکان میدهند تا با محصولات به صورت تعاملی ارتباط برقرار کنند و تصمیمگیری بهتری داشته باشند. از مزایای دیگر طراحی سایت سه بعدی میتوان به افزایش نرخ تبدیل، بهبود سئو و تقویت برند اشاره کرد.
در نهایت، طراحی سایت سه بعدی یک سرمایهگذاری است که میتواند بازدهی بالایی برای کسبوکار شما به همراه داشته باشد. با ایجاد یک تجربه کاربری بینظیر، میتوانید از رقبا پیشی گرفته و در بازار رقابتی امروز موفقتر باشید.
اگر به دنبال راهی برای برجستهسازی کسبوکار خود هستید، همین الان طراحی سایت سه بعدی خود را به تیم حرفه ای دیباگ بسپارید. از اینکه تا انتها این مقاله با ما همراه بودید سپاس گزاریم، شما میتوانید سوالات خود درباره طراحی وب سایت سه بعدی چیست را در قسمت نظرات به اشتراک بگذارید، کارشناسان ما پاسخگو شما هستند.
سوالات متداول برای طراحی وب سایت سه بعدی
1. طراحی وب سایت سه بعدی چیست و چه تفاوتی با طراحی سایت معمولی دارد؟
طراحی وب سایت سه بعدی، روشی نوین در طراحی وب است که در آن عناصر بصری و تعاملی به صورت سه بعدی نمایش داده میشوند. این به معنای آن است که کاربران میتوانند با چرخاندن، بزرگنمایی و کوچکنمایی اجسام، آنها را از زوایای مختلف بررسی کنند. برخلاف طراحی سایت معمولی که عمدتاً بر پایه تصاویر دو بعدی است، طراحی سه بعدی تجربه ای غنیتر و واقعگرایانهتر را برای کاربران فراهم میکند.
2. چه کسبکارهایی به طراحی وب سایت سه بعدی نیاز دارند؟
هر کسبکاری که بخواهد محصولات یا خدمات خود را به شکلی جذابتر و تعاملیتر به مشتریان معرفی کند، میتواند از طراحی سایت 3d بهرهمند شود.
3. آیا طراحی سایت سه بعدی بر سرعت بارگذاری سایت تأثیر میگذارد؟
بله، طراحی سایت 3d به دلیل حجم بالای دادهها و محاسبات پیچیده، میتواند بر سرعت بارگذاری سایت تأثیر بگذارد. اما با استفاده از تکنیکهای بهینهسازی مانند فشردهسازی تصاویر، بهینهسازی کدها و استفاده از CDN میتوان این مشکل را تا حد زیادی برطرف کرد.
4. هزینه طراحی سایت سه بعدی چقدر است؟
هزینه طراحی سایت 3d به عوامل مختلفی مانند پیچیدگی پروژه، تعداد صفحات، میزان تعاملات، و فناوریهای مورد استفاده بستگی دارد. به طور کلی، هزینه طراحی وب سایت سه بعدی نسبت به طراحی سایت معمولی بیشتر است.





 ورود
ورود